Ukoliko imate čitaoca koji je na neki način došao na Vaš blog i on mu se svidi, on će želeti da na neki način ostane u kontaktu sa Vama.
U današnje vreme postaje sve indikativnije da čitaoci ne žele da primaju dosadna obaveštenja o novim tekstovima putem imejla ili notifikacija na uređaju. Umesto toga, ono što posetioc želi je da stupi u kontakt sa Vama i nekim istomišljenicima putem socijalnih mreža koje koristi.
Iz tog razloga, povezivanje korisnika sa popularnih društvenih mreža i Vašeg sadržaja je veoma bitna stvar, kako za reputaciju, tako i za pozicioniranje u pretrazi.
Da li koristiti linkove ili dodatke za socijalne mreže?
Povezivanje bilo čega na internetu se
ostvaruje putem linkova. Tako su i socijalni gadžeti (vidžeti) u stvari
samo lepo oblikovane sličice iza kojih stoji najobičniji link ka profilu
na nekoj od društvenih mreža.
Neki
blogeri umesto društvenih ikonica više vole da koriste plaginove
socijanih mreža (facebook, twitter...) jer im takvi dodaci mogu ubrzati lajkovanje, fejvovanje, praćenje, pinovanje i sl. Korišćenje plaginova ima svoju cenu: blog gubi na performansama i povećava se vreme očitavanja stranice.
Sa druge strane, linkovi ka socijalnim mrežama imaju ogromnu prednost nad pluginovima jer ne utiču negativno na performanse.Najčešće se lepo oblikuju kako bi bili primamljivi posetiocima.
Platforma Blogger na žalost nema ugrađen dodatak pomoću koga se posetilac lako može povezati sa Vama na nekoj od socijalnih mreža koje koristite. Na našu sreću, taj dodatak nije teško napraviti i to ću Vam sada pokazati.
Kreiranje jednostavnog dodatka za povezivanjem putem društvenih mreža
U mom primeru ću koristiti najjednostavniju metodu za kreiranje ovog dodatka. Pronalaženje, pripremanje, prilagođavanje i podešavanje adekvatnih sličica koje bi nam služile kao linkovi u Bloggeru može da bude komplikovan posao.
Iz tog razloga, koristićemo font awesome kao podlogu za izgled ikonica koji će služiti za povezivanje bloga sa društvenim mrežama. Rezultat će biti jedan lep gadžet koji će biti kompaktan i prenosan. Ovo znači da će Vam on ostati netaknut ukoliko ikada poželite da promenite šablon izgleda bloga.
Da bi smo postigli kompletnost, u naš gedžet ćemo uključiti sve: i font awesomea i CSS stil potreban da bi se ikonice ispravno prikazivale.
Vreme potrebno za ovaj posao je manje od minuta.
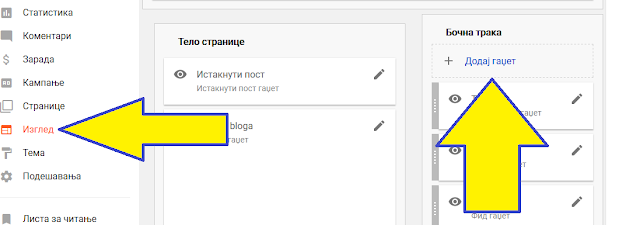
Otvorite Bloggerovu kontrolnu tablu i idite na karticu "Izgled". Zatim kliknite na dugme "Dodaj gadžet".
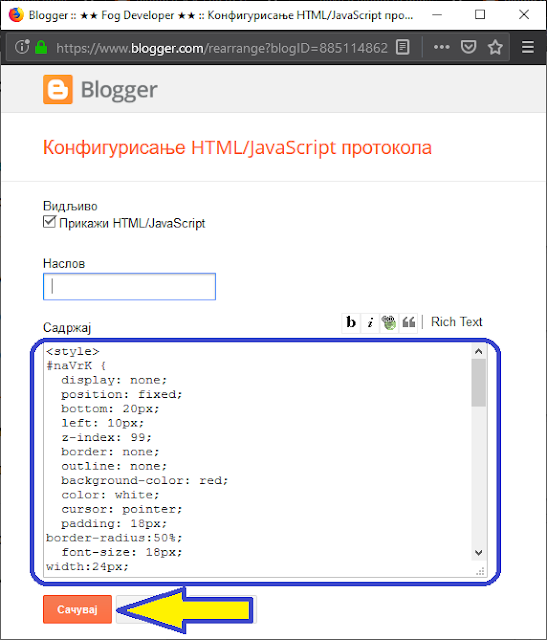
U polje "Sadržaj" unesite sledeći kôd (obratite pažnju na plavo označene stvari):
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.0-12/css/all.min.css" rel="stylesheet"></link>
<style>
.mojsocial {
margin:10px;
padding:0;
font-weight:400;
}
.mojsocial a {
font-size:28px;
color:red; // podesi boju ikone
text-decoration:none;
}
.mojsocial a:hover {
color:black; // podesi boju ikone
}
</style>
<div class="mojsocial">
<!-- Podesi za twitter -->
<a href="https://twitter.com/FogDeveloper" rel="noreferrer" target="_blank">
<i class="fab fa-twitter"></i>
</a>
<!-- Facebook -->
<a href="https://www.facebook.com/fogdeveloper" rel="noreferrer" target="_blank">
<i class="fab fa-facebook"></i></a>
<!-- Pinterest -->
<a href="https://www.pinterest.com/vas_link_profila" rel="noreferrer" target="_blank">
<i class="fab fa-pinterest"></i>
</a>
<!-- Youtube -->
<a href="https://www.youtube.com/user/vas_link_profila" rel="noreferrer" target="_blank">
<i class="fab fa-youtube"></i>
</a>
<!-- Instagram -->
<a href="https://www.instagram.com/fogdeveloper/" rel="noreferrer" target="_blank">
<i class="fab fa-instagram"></i>
</a>
<!-- rss -->
<a href="http://feeds.feedburner.com/FogDeveloper" rel="noreferrer" target="_blank">
<i class="fas fa-rss"></i>
</a>
</div>
Radi lakšeg snalaženja u ovom kôdu su crvenom bojom označena mesta koja razdvajaju odeljke (CSS stil i HTML div element u koji postavljamo linkove).
Plavom bojom su označeni linkovi. Ovde je potrebno da Vi postavite linkove ka svojim profilima ili stranicama na društvenim mrežama.
Da bi ste dodali link ka nekoj društvenoj mreži koju koristite a koja nije navedena, prvo treba da odete na sajt font awesomea (to možete uraditi na ovom linku) i potražite adekvatnu ikonu. Nakon što ste je pronašli, potrebno je po gornjem šablonu kreirati link ka Vašoj stranici na toj društvenoj mreži.
Na primer, gore nije naveden link ka linkedin profilu. Njega ćemo lako napraviti tako što u gornji kod ubacimo ovako nešto:
<!-- Linkedin -->
<a href="http://linkedin.profil" rel="noreferrer" target="_blank">
<i class="fab fa-linkedin"></i>
</a>
Slično treba uraditi za svaku društvenu mrežu koja nije navedena.
Kada ste podesili sve linkove ka Vašim profilima, potrebmo je da kliknete na dugme "Sačuvaj". Sada je kreiranje gadžeta gotova, a na Vama je ostalo da ga pozicionirate gde želite da se pojavljuje na blogu.
Savet je da bude na nekom vidnom mestu pri vrhu stranice. Najčešće se stavlja na vrh bočne trake kako bi ga posetioc uočio čim poseti Vašu stranicu.
Kada ste ga pozicionirali, kliknite na dugme "Sačuvaj raspored" kako bi Blogger umetnuo dodatak na mesto koje ste mu odredili.
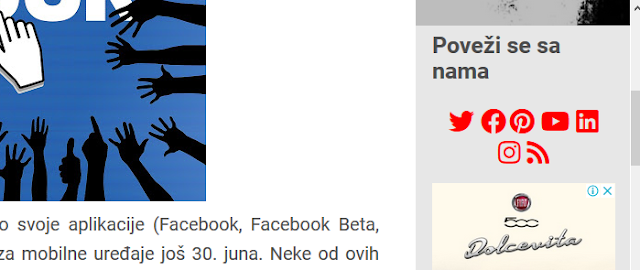
Ako ste ispravno pratili uputstvo trebalo bi da dobijete nešto slično ovome:
Uživajte!
Ovi izgledi imaju bočnu traku, ali je ona sakrivena na većini uređaja i njoj se pristupa putem "hamburger" menija. Dakle, ceo taj prostor nije u vidnom polju posetioca, pa nije pogodan za postavljanje ovih linkova.
Na našu sreću, ovi šabloni imaju jedan bag. Mi u njima možemo da prevlačenjem miša dodajemo gadžete i u "zaključane" sekcije (odeljke na kojima ne postoji dugme "Dodaj gadžet".
Dakle, mi socijalne ikonice možemo da dodamo u zaglavlje, iznad stranica itd. Međutim, to deluje pomalo ružno.
Ako prebacite naš gadžet u odeljak koji se naziva "Prijava" a koji u sebi sadrži gadžet za praćenje putem mejla, možete da dobijete zanimljiv rezultat.
O dodatnim prilagođavanjima dugmeta "Subscribe" sam pisao u ovom tekstu.
Kada ste podesili sve linkove ka Vašim profilima, potrebmo je da kliknete na dugme "Sačuvaj". Sada je kreiranje gadžeta gotova, a na Vama je ostalo da ga pozicionirate gde želite da se pojavljuje na blogu.
Savet je da bude na nekom vidnom mestu pri vrhu stranice. Najčešće se stavlja na vrh bočne trake kako bi ga posetioc uočio čim poseti Vašu stranicu.
Kada ste ga pozicionirali, kliknite na dugme "Sačuvaj raspored" kako bi Blogger umetnuo dodatak na mesto koje ste mu odredili.
Ako ste ispravno pratili uputstvo trebalo bi da dobijete nešto slično ovome:
Uživajte!
Koje je najbolje mesto za linkove ka društvenim mrežama na responzivnim Blogger šablonima?
Bloggerovi Responzivni šabloni imaju jednu manu: nedostatak prostora u koji možete da dodajete nove mogućnosti.Ovi izgledi imaju bočnu traku, ali je ona sakrivena na većini uređaja i njoj se pristupa putem "hamburger" menija. Dakle, ceo taj prostor nije u vidnom polju posetioca, pa nije pogodan za postavljanje ovih linkova.
Na našu sreću, ovi šabloni imaju jedan bag. Mi u njima možemo da prevlačenjem miša dodajemo gadžete i u "zaključane" sekcije (odeljke na kojima ne postoji dugme "Dodaj gadžet".
Dakle, mi socijalne ikonice možemo da dodamo u zaglavlje, iznad stranica itd. Međutim, to deluje pomalo ružno.
Ako prebacite naš gadžet u odeljak koji se naziva "Prijava" a koji u sebi sadrži gadžet za praćenje putem mejla, možete da dobijete zanimljiv rezultat.
O dodatnim prilagođavanjima dugmeta "Subscribe" sam pisao u ovom tekstu.















2 Коментари
Interesantan Vam je ovaj blog.
ОдговориИзбришиHvala.
ИзбришиPokažite nam šta mislite o ovome!