Blogger je veoma moćna platforma za objavljivanje sadržaja na internetu, ali poseduje i neke mane. Mnogi nedostaci se mogu lako rešiti jer ova platforma svojim korisnicima dozvoljava izmene HTML koda (zapravo XML) web stranice.
Za mnoga prilagođavanja izgleda i dodavanja nekih novih funkcionalnosti nije potrebno čak ni to, jer korisnik ima mogućnost da dodaje HTML ili Javascript kôd pomoću widgeta koji je kreiran specijalno za tu namenu.
Blogger sam po sebi nudi određeni broj šablona izgleda koje je njihov tim kreirao za njihove korisnike. Ovi podrazumevani šabloni mogu biti zgodni za ljude koji ne žele da koriste izglede bloga koji su kreirani od strane mnogobrojnih programera širom sveta (koji se mogu lako pronaći na internetu).
Jedna od mana tih podrazumevanih Blogger šablona je nedostatak jedne korisne sitnice: u njima ne postoji dugme, strelica ili tekst koji služi da čotalac može jednostavno da se vrati na vrh stranice, što je prilično zgodna stvar kod izuzetno dugih postova.
Na svu sreću kreatora bloga na ovoj platformi, dugme za povratak na vrh stranice je lako kreirati čak i ako ne zna neke osnove programiranja.
Ono neće biti opterećeno sa nekim stvarima kao što su lepi fontovi (priključivanjem font awesome css-a) ili animiranog skrolovanja (pomoću JQuery plugina).
Razlog za to je što bi priključivanje eksternih resursa usporilo očitavanje Vašeg bloga. A čak i bez tih dodataka se može kreirati lepo i funkcionalno dugme (kao na ovom blogu).
U suštini, mi nećemo kreirati dugme. Dovoljno je kreirati link ka vrhu stranice. Kasnije ćemo taj link stilizovati da se prikaže kao široko dugme.
Vreme potrebno da bi se ovo odradilo je manje od minuta (mada se za neka fina podešavanja stila može potrošiti dosta vremena).
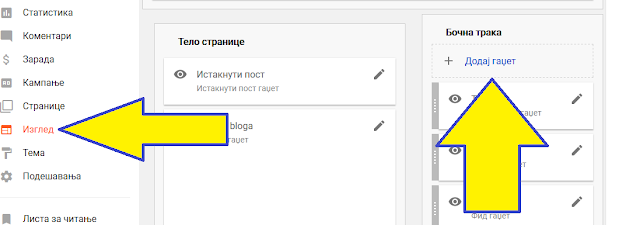
Zatim kliknite na dugme "Dodaj gadžet" (Add gadget), kao na slici iznad.
Otvoriće Vam se iskačući prozor u kojem treba da pronađete HTML/JavaScript gadžet.
Kliknite na njega i otvoriće Vam se novi prozor.
U ovom prozoru polje "Naslov" ostavite prazno. U okno "Sadržaj" unesite sledeći kod, tako da izgleda kao na slici iznad.
Kreiranje najjednostavnijeg dugmeta za povratak na vrh stranice
Na ovom mestu ću pokazati kako se na najjednostavniji mogući način u Bloggeru kreira dugme za povratak na vrh stranice.Ono neće biti opterećeno sa nekim stvarima kao što su lepi fontovi (priključivanjem font awesome css-a) ili animiranog skrolovanja (pomoću JQuery plugina).
Razlog za to je što bi priključivanje eksternih resursa usporilo očitavanje Vašeg bloga. A čak i bez tih dodataka se može kreirati lepo i funkcionalno dugme (kao na ovom blogu).
U suštini, mi nećemo kreirati dugme. Dovoljno je kreirati link ka vrhu stranice. Kasnije ćemo taj link stilizovati da se prikaže kao široko dugme.
Vreme potrebno da bi se ovo odradilo je manje od minuta (mada se za neka fina podešavanja stila može potrošiti dosta vremena).
Ubacivanje sadržaja u HTML/JavaScript widget
Ulogujte se u Bloggerovu kontrolnu tablu i kliknite na dugme "Izgled" (Layout).Otvoriće Vam se iskačući prozor u kojem treba da pronađete HTML/JavaScript gadžet.
Kliknite na njega i otvoriće Vam se novi prozor.
U ovom prozoru polje "Naslov" ostavite prazno. U okno "Sadržaj" unesite sledeći kod, tako da izgleda kao na slici iznad.
<style>
#naVrK {
display: none;
position: fixed;
bottom: 20px; /* Razmak od dna stranice */
right: 30px; /* Razmak od desne ivice stranice */
z-index: 99;
border: none;
outline: none;
background-color: red; /* Podesite boju pozadine */
color: white; /* Podesite boju strelice */
cursor: pointer;
padding: 18px;
border-radius:50%; /* Ukoliko ne želite kružić, smanjite radijus */
font-size: 18px; /* Veličina simbola */
width:24px; /* Širina strelice */
text-align: center;
}
#naVrK:hover {
background-color: #555;
}
</style>
<!-- Nazad na vrh widget -->
<a onclick="kaVrhu()" id="naVrK" title="Popni se na vrh">⮝</a>
<script type="text/javascript">
window.onscroll = function() {skrolujGa()};
function skrolujGa() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
document.getElementById("naVrK").style.display = "block";
} else {
document.getElementById("naVrK").style.display = "none";
}
}
function kaVrhu() {
document.body.scrollTop = 0; // Za Safari
document.documentElement.scrollTop = 0; // Za Chrome, Firefox, IE i Operu
}
</script>
<!-- Kraj widgeta -->
Nakon što ste umetnuli ovaj kôd, pritisnite taster "Sačuvaj" (kao na slici iznad).
Oprez: Na novim Bloggerovim šablonima ovaj widget neće raditi ukoliko se nalazi na bočnoj traci i sl. Potrebno je da ga mišem prevučete negde u dno odeljka "Telo stranice" (kao na slici ispod).
Kada ste to uradili, potrebno je u gornjem desnom uglu da kliknete na dugme "Sačuvaj raspored" kako bi Blogger mogao da ugradi ovaj dodatak u Vaš sajt.
Sada je Vaš rad gotov. Kreirali ste jedan zanimljiv dodatak svome blogu.
Ljudi koji su vičniji programiranju će primetiti da smo u ovaj gedžet ubacili i kod za njegovo stilizovanje. Razlog za to je što smo želeli da postignemo kompaktnost, kako bi prilikom promene Blogger šablona izgleda ovaj dodatak ostao funkcionalan i netaknut.
Ukoliko želite da dodatno podesite izgled i poziciju ove strelice, nastavite sa čitanjem objašnjenja ovog kôda koje se nalazi u nastavku teksta.
Objašnjenje
Ovaj dodatak se sastoji iz tri dela.- Prvi deo je stil, tj način prikaza elementa. On se nalazi između <style> i </style> oznaka.
- Drugi deo je link čiji je tekst samo strelica na gore.
- Treći deo je javascript kod koji se nalazi između oznaka <script> i </script>. Sve što ovaj kod radi je da proverava da li je korisnik skrolovao prema dole 20px (
scrollTop > 20). Ako jeste, onda prikazuje strelicu. Zatim proverava da li je korisnik kliknuo na strelicu i ako jeste - momentalno skače na vrh stranice (scrollTop = 0). Ukoliko želite neke druge vrednosti, na tim mestima ih možete izmeniti.
Link je u gornjem kodu predstavljen ovako:
<a onclick="kaVrhu()" id="naVrK" title="Popni se na vrh">⮝</a>
Ovde smo koristili oznaku za strelicu koju sam ovde istaknuo plavom bojom. Ona se može pronaći u svim standardnim fontovima (⮝), tako da će ona sigurno biti prikazana u bilo kom web bruzeru. Sem nje, mogli smo koristiti bilo koju drugu oznaku koja bi bila očigledna korisniku da se radi o povratku na vrh stranice (˄, ⌃, ⍓, ▲, △, ⮙, 🠉, 🠝 ili čak i 👆). Ukoliko želite, postavite bilo koji od ovih simbola i proverite kako to izgleda na Vašem blogu.
U odeljku za stil sam naznačio sa kojim veličinama možete da se igrate kako bi ste prilagodili boje, izgled, veličinu i poziciju ove strelice na ekranu.
















0 Коментари
Pokažite nam šta mislite o ovome!