Kako kreirati kontakt formu na zasebnoj stranici u Blogger-u?
Blogger je jedna od najboljih platforma na internetu namenjena kreatorima raznoraznih sadržaja. Ipak neka rešenja, koja Blogger implementira u sebi, najčešće ne zadovoljavaju korisničke potrebe. Jedna od tih problematičnih stavki je i formular za kontakt autora bloga. U Blogger-u je to rešeno preko gedžeta koji možemo postaviti bilo gde u našoj temi, a najčešće ga autori stavljaju u bočnu traku. Problem kod ovog pristupa je što će kontakt forma da bude prisutna na svakoj strani koju posetilac otvori. Iako je praktično, ovo rešenje ne prati savremene trendove, gde se smatra da ukoliko korisnik već ima mogućnost ostavljanja komentara ispod teksta, ne treba ga opterećivati sa još jednim poljem za kontakt, jer ga to jednostavno - zbunjuje! Umesto takvog rešenja, većina današnjih blogova i sajtova, formular za kontakt postavljaju ili na posebnu stranu ili kao integralni deo stranice koja daje informacije o samom tom blogu (popularni nazivi takvih strana About me / O blogu / O Autoru i sl).
Čemu služi kontakt forma?
Često su i sami autori bloga zbunjeni u vezi ovoga. Pitaju se čemu može poslužiti kontakt formular kada korisnik već ima mogućnost ostavljanja komentara ispod objavljenih tekstova? Na kraju krajeva, administrator bloga (što je najčešće sam autor bloga) će dobiti mejl sa porukom od korisnika.
Razlika između komentara i kontakt forme je u njihovoj nameni. Kada korisnik unese nešto u polje za komentar, smatra se da on želi da njegova poruka bila javna i namenjena je nekim budućim čitaocima tog teksta. Kada korisnik popuni kontakt formu smatra se da on želi da njegova poruka bude privatna i namenjena je isključivo vlasniku bloga.
Čitalac kada naleti na obe forme se (verovatno) zbuni. Nemojte biti iznenađeni ako Vam kroz formu za kontakt dolaze poruke koje su komentari na tekstove, a da kroz polja za komentare dolaze poruke koje su neke druge sadržine, tipa predloga za saradnju, neke molbe, poslovni kontakti i slične stvari koje se tiču autora ili administratora bloga.
Kada znamo koje su to različite namene ova dva načina komunikacije čitaoca sa blogom, postavlja se pitanje zašto da ih mešamo i prikazujemo na istoj stranici svog bloga? Potrebno je osigurati da korisnik svoju poruku uvek pošalje tamo gde je i namenjena.
Premeštanje kontakt forme iz gedžeta na zasebnu stranicu
Budući da nam Blogger pruža gedžet kontakt forme potrebno je prvo proveriti da li on ispravno funkcioniše. To ćemo postići tako što:
- Ulogujte se u kontrolnu tablu Blogger-a i izaberite svoj blog na čijoj strani želite da bude kontakt forma,
- (Ukoliko nemate već dodat ovaj gedžet) Kliknite na karticu "Izgled", a zatim na polje "Dodaj gadžet",
- U iskačućem prozoru koji se pojavio izaberite opciju "Još gadžeta" i izaberite "Obrazac za kontakt",
- Samo kliknite na dugme "Sačuvaj",
- Nakon ovoga se ovaj gedžet pojavio u izgledu Vašeg bloga, ali da bi to bilo primenjeno na sam blog, potrebno je da kliknete na dugme "Sačuvaj raspored".
- Posle toga, posetite svoj blog i videćete kontakt formu na mestu koje ste joj namenili. Sada je vreme da je testiramo. Jednostavno je popunite sa nekim podacima i kliknite na "Pošalji" i, na kraju
- proverite svoj mejl da li ste dobili poruku koju ste upravo poslali.
Ako je sve dobro prošlo i primili ste mejl o poruci, možete slobodno izbrisati ovaj gedžet jer nam više neće trebati. To radite jednostavno:
- Idite u karticu "Izgled" u kontrolnoj tabli Blogger-a, pronađite gedžet "Obrazac za kontakt" i kliknite na ikonicu 🖉 koja se nalazi u gornjem desnom uglu gedžeta (videti prethodne snimke ekrana)
- U iskačućem prozoru koji nam se otvorio kliknite na dugme "Ukloni" i
- Nakon zatvaranja ovog prozora se nalazite u kartici "Izgled", gde je potrebno kliknuti na dugme "Sačuvaj raspored" kako bi smo definitivno uklonili ovaj gadžet sa našeg bloga (takođe pogledajte prethodne snimke ekrana).
Ne treba da Vas brine što smo uklonili ovaj gadžet jer, kao što sam prethodno rekao, njemu nije mesto tu. Sve ovo smo radili samo da bi smo testirali da li Bloggerov servis slanja poruka funkcioniše na našem blogu. Savet za one koji već imaju dodat ovaj gedžet je: slobodno ga uklonite, on tu samo smeta.
A sada je vreme za pravi rad 😉
Kreiranje kontakt stranice
Pre ovog koraka potrebno je malo zastati i osmisliti plan. Moramo sami sebi dati odgovore na neka pitanja, kao što su: "Da li želim da mi na stranici bude samo kontakt forma?", "Da li na toj stranici treba da postoje neke osnovne informacije?", "Koje obaveštenje treba da bude istaknuto?" itd.
Moj savet je da stranica bude kombinovana, kako bi se uštedelo na prostoru i kako bi korisnik dobio neke osnovne informacije na jednom mestu. Ali, ovo je samo savet... Vi možete da kreirate svoj sadržaj po sopstvenom nahođenju.
Kreiranje ove strane počinjemo na isti način kao i bilo koje druge strane na Blogger-u:
- U kontrolnoj tabli Blogger-a kliknite na oznaku "Stranice", a zatim i na dugme "Nova stranica",
- Novokreiranoj stranici dajte neko adekvatno ime (npr Kontakt / O blogu i sl.) i unesite tekst koji ste osmislili da se pojavljuje pre kontakt forme. Sa desne strane kliknite na karticu "Opcije" i označite "Nemoj da dozvoliš" ispod naziva "Komentari čitalaca",
- Sada kliknite na dugme sa oznakom "HTML" u gornjem levom kraju ekrana. Otvoriće Vam se prozor za uređivanje HTML koda stranice. Skrolujte sve do poslednje upisane stavke.
Kako saznati blogID?
Na ovom mestu je potrebno napraviti malu pauzu jer nemamo sve podatke potrebne za nastavak rada. Podatak koji nam je potreban se zove blogID. To je običan broj koji služi kao identifikator Vašeg bloga, slično kao što JMBG služi kao Vaš lični indentifikator. Na svu sreću, njega je lako pronaći, i to na dva načina:
1. Kada se nalazite u kontrolnoj tabli Blogger-a blogID se može pročitati iz polja za adrsu u Vašem pretraživaču. Pogledajte sliku i sve će biti jasno:
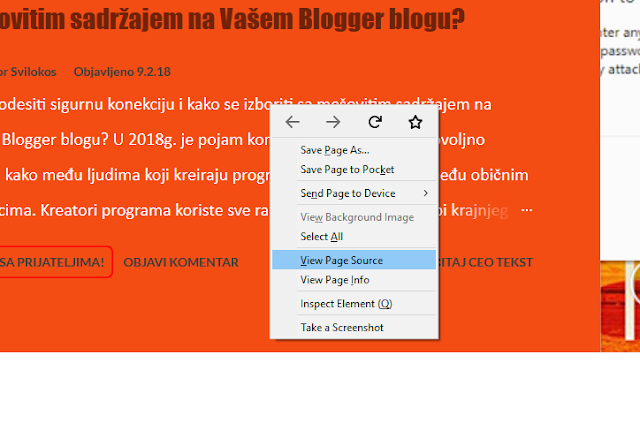
2. Drugi način je za nijansu komplikovaniji. Otvorite svoj blog u novoj kartici svoga pretraživača, a zatim:
- uradite desni klik mišem i izaberete opciju "View Page Source",
- U isto vreme pritisnite kombinaciju tastera ctrl i tastera F kako bi se otvorilo polje za pretragu stranice. U tom polju unesite "blogID=" (bez navodnika) i pretraživač će pronaći taj podatak umesto Vas.
Sada kada imamo blogID, možemo da se vratimo ubacivanju kontakt forme na našu stranicu.
Ubacivanje kod-a za kontakt formu na našu stranicu
Našu stranicu smo ostavili tako što smo otvorili njeno HTML uređivanje. Skrolujte prema dole do poslednje upisane stavke, a zatim kopirajte i unesite sledeći kod:
<script>
// Ovo je broj koji smo malo pre tražili.
// na ovom mestu, između apostrofa unesite Vaš blogID
// OVO JE OBAVEZNO!!!
// (u suprotnom Vaši čitaoci šalju poruku na moj mejl :) )
var blogId = '8851148622807241577';
// Ispod ovoga se nalaze 5 stringova
// koji služe kao obaveštenja korisniku
// Njih takođe možete izmeniti tako što
// promenite tekst između apostrofa
var kontaktSlanjePoruke = 'Šaljem poruku...';
var kontaktPoslataPoruka = 'Poruka je poslana.';
var kontaktNijePoslata = 'Greška pri slanju. Molim, pokušajte ponovo.';
var kontaktPraznaPoruka = 'Poruka ne može biti prazna!';
var kontaktGreskaMejl = 'Email adresa nije ispravna!'
// Nakon definisanja poruka, mi inicijalizujemo gadžet,
// ne kao zaseban entitet, već kao deo stranice!
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': kontaktSlanjePoruke, 'contactFormMessageSentMsg': kontaktPoslataPoruka, 'contactFormMessageNotSentMsg': kontaktNijePoslata, 'contactFormInvalidEmailMsg': kontaktGreskaMejl, 'contactFormEmptyMessageMsg': kontaktPraznaPoruka, 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<br />
<form name="contact-form">
<div>
<span>Ime: </span>
</div>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<br />
<div>
<span>Email: <i>(obavezno)</i></span>
</div>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<br />
<div>
<span>Poruka: <i>(obavezno)</i></span>
</div>
<div>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="10" ></textarea>
</div>
<div>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="Pošalji" width="200px" />
</div>
<br />
<div style="margin-top: 50px; max-width: 400px;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<div style="margin-top: 50px; text-align: justify;">
Neki tekst ispod formulara.<br />
</div>
// Ovo je broj koji smo malo pre tražili.
// na ovom mestu, između apostrofa unesite Vaš blogID
// OVO JE OBAVEZNO!!!
// (u suprotnom Vaši čitaoci šalju poruku na moj mejl :) )
var blogId = '8851148622807241577';
// Ispod ovoga se nalaze 5 stringova
// koji služe kao obaveštenja korisniku
// Njih takođe možete izmeniti tako što
// promenite tekst između apostrofa
var kontaktSlanjePoruke = 'Šaljem poruku...';
var kontaktPoslataPoruka = 'Poruka je poslana.';
var kontaktNijePoslata = 'Greška pri slanju. Molim, pokušajte ponovo.';
var kontaktPraznaPoruka = 'Poruka ne može biti prazna!';
var kontaktGreskaMejl = 'Email adresa nije ispravna!'
// Nakon definisanja poruka, mi inicijalizujemo gadžet,
// ne kao zaseban entitet, već kao deo stranice!
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': kontaktSlanjePoruke, 'contactFormMessageSentMsg': kontaktPoslataPoruka, 'contactFormMessageNotSentMsg': kontaktNijePoslata, 'contactFormInvalidEmailMsg': kontaktGreskaMejl, 'contactFormEmptyMessageMsg': kontaktPraznaPoruka, 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<br />
<form name="contact-form">
<div>
<span>Ime: </span>
</div>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<br />
<div>
<span>Email: <i>(obavezno)</i></span>
</div>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<br />
<div>
<span>Poruka: <i>(obavezno)</i></span>
</div>
<div>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="10" ></textarea>
</div>
<div>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="Pošalji" width="200px" />
</div>
<br />
<div style="margin-top: 50px; max-width: 400px;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<div style="margin-top: 50px; text-align: justify;">
Neki tekst ispod formulara.<br />
</div>
OBAVEZNO PROČITATI!!!
Objašnjenje za obaveznu izmenu gornjeg kod-a
Gornji kod morate izmeniti kako bi obrazac za kontakt ispravno radio. U njemu sam označio u komentarima (zeleni tekst iza oznaka //) šta se treba učiniti sa poljima označenim crvenom bojom. Ali ipak vredi ponoviti i dodati nešto što je izostavljeno.Prva stavka koja nam je i najbitnija je:
<script>
// Ovo je broj koji smo malo pre tražili.
// na ovom mestu, između apostrofa unesite Vaš blogID
// OVO JE OBAVEZNO!!!
// (u suprotnom Vaši čitaoci šalju poruku na moj mejl :) )
var blogId = '8851148622807241577';
Obratite pažnju na broj upisan crvenom bojom. Ovaj broj morate da izbrišete i da, umesto njega, unesete svoj blogID koji ste saznali na prethodno objašnjen način! Broj se mora nalaziti između apostrofa (kao što na mom primeru i vidite) jer inače cela forma neće raditi!
Sledeća stavka je:
// Ispod ovoga se nalaze 5 stringova
// koji služe kao obaveštenja korisniku
// Njih takođe možete izmeniti tako što
// promenite tekst između apostrofa
var kontaktSlanjePoruke = 'Šaljem poruku...';
var kontaktPoslataPoruka = 'Poruka je poslana.';
var kontaktNijePoslata = 'Greška pri slanju. Molim, pokušajte ponovo.';
var kontaktPraznaPoruka = 'Poruka ne može biti prazna!';
var kontaktGreskaMejl = 'Email adresa nije ispravna!'
Između apostrofa se nalaze rečenice koje predstavljaju poruke o greški ili uspešnosti slanja, koje će biti prikazane korisniku kada on pritisne dugme "Pošalji" (ili sa nekim drugim nazivom koji ćete mu dodeliti).
Sva ova upozorenja možete izmeniti, kako bi ih prilagodili nekom svom stilu komunikacije sa korisnicima.
Sledeće stavke su span-ovi:
<span>Ime: </span>
...
<span>Email: <i>(obavezno)</i></span>
...
<span>Poruka: <i>(obavezno)</i></span>
...
Ovo su nazivi koji se pojavljuju iznad polja obrazca i služe kao informacija korisniku šta treba da unese u traženom polju. Ja sam ih namerno označio sa crvenom bojom kako bi ste znali šta da promenite, naravno, ukoliko to želite. Ovde možete osmisliti sopstvene nazive polja i ukrasiti ih pomoću HTML/CSS tagova i atributa.
Sledeće na listi je dugme za slanje poruke:
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="Pošalji" width="200px" />
Kao što vidite, u njemu postoji vrednost value='Pošalji'. Ovo predstavlja sam natpis na dugmetu. Vi ga možete promeniti u bilo koj tekst, kako bi ga prilagodili sopstvenom stilu.
I, na kraju:
<div style="margin-top: 50px; text-align: justify;">
Neki tekst ispod formulara.<br />
</div>
Ko je upoznat sa HTML-om će znati šta ovo predstavlja, ali za one koji to ne znaju evo informacije: ovo je pasus koji služi za tekst koji želite da bude ispod formulara. Ukoliko ne želite da imate ikakav tekst, ovaj deo možete izbrisati, ali, ukoliko želite da pri dnu Vaše stranice ostavite još neke napomene, onda je ovo pravi način za to. Obratite pažnju na deo koda koji sam označio plavom bojom. To predstavlja udaljenost ovog pasusa od prethodnog elementa, tj forme. Možda se pitate zašto da ga udaljite? Razlog je jednostavan: kada korisnik pošalje poruku preko forme, njemu će se ispod nje prikazati obaveštenje. Ukoliko svoj tekst malo ne udaljimo, to obaveštenje će se prikazati iza ovog pasusa (jer nema mesta), što deluje ružno i amaterski. Zbog toga sam ja udaljio ovaj pasus 50px od forme, Vi možete eksperimentisati sa nekim drugim vrednostima.
Napomena: Ukoliko poznajete CSS, vi možete gornju konstrukciju prilagoditi svojoj temi koristeći style="nešto:nešto;..." atribute unutar odgovarajućih tagova. Tako možete dobiti znatno lepši izgled formulara koji ne odudara od Vaše teme.
Iako ste ovu stranicu objavili, još uvek ne postoji jednostavan način da Vaši čitaoci dođu do nje. Vi je morate dodati u navigacionu traku bloga (ukoliko nemate ili ne znate šta je to - to je gadžet koji se naziva "Stranice"). Ukoliko ne koristite navigacionu traku, krajnje je vreme da to počnete da radite! 😳
// koji služe kao obaveštenja korisniku
// Njih takođe možete izmeniti tako što
// promenite tekst između apostrofa
var kontaktSlanjePoruke = 'Šaljem poruku...';
var kontaktPoslataPoruka = 'Poruka je poslana.';
var kontaktNijePoslata = 'Greška pri slanju. Molim, pokušajte ponovo.';
var kontaktPraznaPoruka = 'Poruka ne može biti prazna!';
var kontaktGreskaMejl = 'Email adresa nije ispravna!'
Između apostrofa se nalaze rečenice koje predstavljaju poruke o greški ili uspešnosti slanja, koje će biti prikazane korisniku kada on pritisne dugme "Pošalji" (ili sa nekim drugim nazivom koji ćete mu dodeliti).
Sva ova upozorenja možete izmeniti, kako bi ih prilagodili nekom svom stilu komunikacije sa korisnicima.
Sledeće stavke su span-ovi:
<span>Ime: </span>
...
<span>Email: <i>(obavezno)</i></span>
...
<span>Poruka: <i>(obavezno)</i></span>
...
Ovo su nazivi koji se pojavljuju iznad polja obrazca i služe kao informacija korisniku šta treba da unese u traženom polju. Ja sam ih namerno označio sa crvenom bojom kako bi ste znali šta da promenite, naravno, ukoliko to želite. Ovde možete osmisliti sopstvene nazive polja i ukrasiti ih pomoću HTML/CSS tagova i atributa.
Sledeće na listi je dugme za slanje poruke:
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="Pošalji" width="200px" />
Kao što vidite, u njemu postoji vrednost value='Pošalji'. Ovo predstavlja sam natpis na dugmetu. Vi ga možete promeniti u bilo koj tekst, kako bi ga prilagodili sopstvenom stilu.
I, na kraju:
<div style="margin-top: 50px; text-align: justify;">
Neki tekst ispod formulara.<br />
</div>
Ko je upoznat sa HTML-om će znati šta ovo predstavlja, ali za one koji to ne znaju evo informacije: ovo je pasus koji služi za tekst koji želite da bude ispod formulara. Ukoliko ne želite da imate ikakav tekst, ovaj deo možete izbrisati, ali, ukoliko želite da pri dnu Vaše stranice ostavite još neke napomene, onda je ovo pravi način za to. Obratite pažnju na deo koda koji sam označio plavom bojom. To predstavlja udaljenost ovog pasusa od prethodnog elementa, tj forme. Možda se pitate zašto da ga udaljite? Razlog je jednostavan: kada korisnik pošalje poruku preko forme, njemu će se ispod nje prikazati obaveštenje. Ukoliko svoj tekst malo ne udaljimo, to obaveštenje će se prikazati iza ovog pasusa (jer nema mesta), što deluje ružno i amaterski. Zbog toga sam ja udaljio ovaj pasus 50px od forme, Vi možete eksperimentisati sa nekim drugim vrednostima.
Napomena: Ukoliko poznajete CSS, vi možete gornju konstrukciju prilagoditi svojoj temi koristeći style="nešto:nešto;..." atribute unutar odgovarajućih tagova. Tako možete dobiti znatno lepši izgled formulara koji ne odudara od Vaše teme.
Objavljivanje i podešavanje
Kada ste završili sa podešavanjem formulara na stranici potrebno je da kliknete na dugme "Objavi":Iako ste ovu stranicu objavili, još uvek ne postoji jednostavan način da Vaši čitaoci dođu do nje. Vi je morate dodati u navigacionu traku bloga (ukoliko nemate ili ne znate šta je to - to je gadžet koji se naziva "Stranice"). Ukoliko ne koristite navigacionu traku, krajnje je vreme da to počnete da radite! 😳
- Dakle, u Bloggerovoj kontrolnoj tabli idite na karticu "Izgled" i locirajte gadžet "Stranice". Kliknite na ikonu 🖉 kako bi ste pristupili opcijama za uređivanje:
- U opcijama gedžeta čekirajte kvadratić ispred naziva stranice koju smo upravo kreirali, kako bi ona bila i prikazana u traci za navigaciju.
- U prozoru za podešavanja ovog gedžeta skrolujte malo kako bi ste videli sve stranice koje se prikazuju. Uhvatite mišem stranicu sa kontakt formom i prevucite je na poziciju gde želite da se prikazuje. Kada ste zadovoljni rasporedom kliknite na "Sačuvaj". Prozor za podešavanje stranica će se zatvoriti.
- Ukoliko koristite više gadžeta "Stranice", na ovaj način je potrebno podesiti svaki posebno.
- Nalazite se u kartici "Izgled" (pogledajte prethodne snimke ekrana) i u njoj je potrebno da kliknete na dugme "Sačuvaj raspored" kako bi se sve ovo primenilo na blog.
- Posetite svoj blog i uverite se da je stranica dostupna putem trake za navigaciju.
I na kraju...
Ostalo nam je još samo da testiramo formu da li funkcioniše. Kao i skoro sve do sada i ovo je jednostavno:- Posetite stranicu koju ste upravo kreirali,
- Popunite formu sa nekim test podacima i kliknite na dugme "Pošalji".
- Sačekajte da na Vaš mejl dođe test poruka.
Sada imate potpuno funkcionalnu i samostalnu stranu na svom blogu na kojoj Vaši posetioci mogu pronaći neke osnovne informacije i na kojoj, ako je to potrebno, mogu da Vas brzo kontaktiraju!






























0 Коментари
Pokažite nam šta mislite o ovome!